E.1 Googleサイトでホームページ作成

「Googleサイト」というクラウド・アプリでホームページを作るにはGoogleアカウントが必要です。GmailアプリなどGoogleのアプリを使ったことがない場合は、まず、次のサイトでGoogleアカウントを取得します。ただし、Androidスマホをお使いならすでにGoogleアカウントを取得済です。スマホでGmailアプリを開いてご自分のアカウントアイコンをタップすればGメールを表示します。GメールはGoogleアカウント情報の1つです。
Googleアカウントは、GoogleアカウントIDとパスワードの2つで構成されます。GメールアドレスはGoogleアカウントIDです。それと対になるパスワードが分からないなら「パスワードをお忘れの場合」からリセットします。特別な事情がない限り、Gメールを複数登録しないようにしましょう。
GoogleサイトはURLを教えて見てもらうタイプのホームページに最適です。キーワードで検索して多くの人に見てもらうタイプではありません。地域の人たちや知り合いに趣味の成果を発信するのに最適です。
次の順序で説明しています。
E.1.1 Googleサイトアプリにアクセスする
E.1.2 新しいサイトを作成する
E.1.3 テキストボックスを挿入する
E.1.4 画像を挿入する
E.1.5 ページを追加する
E.1.6 ボタンを追加する
E.1.7 公開する
E.1.8 ホームページのURLを伝える
E.1.9 こまめに更新
E.1.10 Jimdoとの比較
E.1.1 Googleサイトアプリにアクセスする

図1 テンプレートも選べる
①「テンプレートギャラリー」をクリックすると、さまざまな目的に合わせたホームページのデザインを見ることができます。その中から、あなたの目的にあったものが見つかれば、それをクリックしあなたのホームページに仕上げていくことができます。
E.1.2 新しいサイトを作成する
ここでは、ちょっと遠回りにはなりますが、「新しいサイトを作成」の下にある②「+」をクリックして、テンプレートを使わずにホームページを作ってみます。

図2 新しいサイトの作成
③「テーマ」をクリックし、シンプル/アリストテレス/ディプロマット…と並ぶテーマから、文字のスタイル、下線の引き方などに注目して好みに合ったものを選びます。上図では「アリストテレス」を選び、下線の色をパレットの中央の色に選んでいます。
次に「ページのタイトル」の文字の付近にマウスカーソルを移動すると次のようなボタンが表示されます。

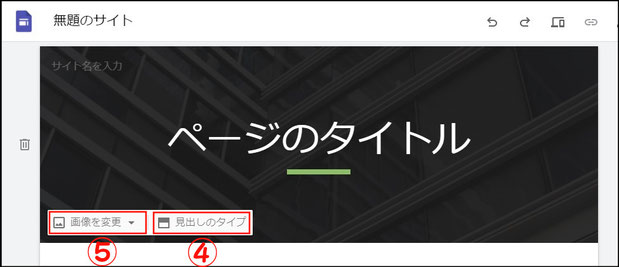
図3 見出しのタイプ
④「見出しのタイプ」をクリックしてカバー/バナー(大)/バナー/タイトルのみ からホームページの顔に当たる画像の大きさを選びます。ここではバナーを選びました。
⑤「画像を変更」をクリックするとアップロード/画像を選択 が選べます。ホームページの内容にふさわしい画像を用意して「アップロード」しても良いのですが、ここでは「画像を選択」をクリックして用意されている画像から選択しました。
上図の「ページのタイトル」の部分をあなたのホームページのタイトルに書換えます。さらに、左上の「無題のサイト」の部分を書き換えると、それが保存されるファイル名になります。Googleドライブを見るとサイト・ファイルが作成されています。
ホームページを表示しているタブやブラウザを閉じたあと、編集を再開するにはGoogleドライブにある「Googleで遊ぼう」ファイルをダブルクリックします。

図4 Googleドライブにファイルができる

図5 画像の明るさを調節
⑥のボタンをクリックする毎に画像が 明るく/暗く なります。
■ 保存と編集再開
Googleサイトで作成したファイルはGoogleドライブに保存されています。作成すれば自動的に保存されますので毎回保存の必要はありません。ブラウザでGoogleドライブを開くとマイドライブにファイルが見つかります。編集を再開するときは「Googleで遊ぼう」ファイルをダブルクリックします。ホームページを公開した後は、E.1.7 公開する で説明しているように、ファイルを編集して公開ページに適用するために「公開」ボタンをクリックします。
E.1.3 テキストボックスを挿入する
次に、⑦「テキストボックス」をクリックして、このホームページの主旨を書きましょう。

図6 テキストボックスの挿入
テキストボックスに書き込んだ文字を選択し、
⑧でフォントを選択
⑨で文字サイズを選択
⑩で太字に
⑪で文字色を変更し
⑫で中央揃えにします。
テキストボックス内では部分的に文字を選択して⑧~⑫を設定できます。
E.1.4 画像を挿入する
次に画像を挿入してみましょう。

図7 画像の挿入
画像を左に、その右にテキストを配置したいとき、⑬「画像」をクリックしてその右に「テキストボックス」を配置しても良いのですが(この方法は慣れが必要でもあり)、右ペインの「レイアウト」に画像とテキストの位置関係をあらかじめ決めたボタンが用意されています。
画面右に、挿入/ページ/テーマのタブがある部分を、ここでは右ペインと呼びます。ペイントは窓枠の意味です。

図8 画像とテキストの関係(レイアウト)を選ぶ
ここでは左上のレイアウト⑭をクリックします。左の画像を配置する部分の⑮「+」をクリックすると小さなウインドウが開きます。
- 「アップロード」は、パソコン内の画像をアップロードして挿入します。
- 「画像を選択」をクリックすると Gogleドライブから/URL/Google画像検索/写真 から選んで画像を探します。「写真」はGoogleフォトのようです。
- 「ドライブ」はGoogleドライブ内から選択して挿入します。
- その他、Youtube/カレンダー/地図を挿入できます。
ここでは⑯「画像を選択」に続いて「Google画像検索」をクリックし、キーワードに「Google Meet」と入力して画像を選択・挿入しました。
「Google画像検索」では見つからない画像は、Google検索で見つけてパソコンにダウンロードしておき「アップロード」から挿入します。
■ 画像のサイズ
ディジカメの写真の横幅が5000ピクセルを越えるものがあります。そのままホームページにアップロードしても作り手側では問題なさそうです。しかし、見る側ではファイルをダウンロードしますので、ページ内に大きなサイズのファイルが沢山あると、パソコンの性能限界を超え、画像が表示できなくなります。そこで、画像の横幅を640ピクセル程度にリサイズしてからアップロードするようにします。画像のサイズを変えるには次のようなクラウドアプリが利用できます。画像の縦横比は維持してリサイズします。
E.1.5 ページを追加する
■ サブページを追加する
次に「ホーム」ページに「Google Meetのスケジュール」という「サブページ」を追加してみましょう。右ペインの⑰「ページ」タブをクリックします。

図9 サブページを追加
「ホーム」の右にある ⑱縦3点をクリックするとウィンドウが開き、⑲「サブページを追加」をクリックします。

図10 サブページに名前を付ける
「名前」に「Google Meetスケジュール」と入力して「完了」をクリックすると「ホーム」ページのサブページが作成されます。
■ ページを追加する
続いて、「ホーム」と同列に並ぶ「中古パソコンの復活」ページを追加しましょう。

図11 ページを追加する
上図の赤丸を付けた「+」をクリックします。

図12 ページに名前を付ける
「名前」に「中古パソコンの復活」と入力して「完了」をクリックすると新しいページが作成されます。

図13 ページの階層
赤丸を付けた▼をクリックするとサブページを表示します。ページの名前をクリックするとそのページを表示します。
各ページの右上には、次の画像に示すようにページ名が表示され、クリックするとそのページにジャンプします。サブページがあるページには赤丸で示す V が表示され、マウスカーソルを移動するとサブページ名を表示し、クリックするとそのページが開きます。

図14 サブページの展開/折りたたみ
E.1.6 ボタンを追加する
ここでは、「オンラインで学ぼう」の段落の下にボタンを追加し、クリックすると「Google Meetスケジュール」ページに飛ぶようにしてみます。まず、「オンラインで学ぼう」のテキストをクリックして選択しておき、右ペインの「ボタン」をクリックします。

図15 ボタンの挿入
次のようなウィンドウが開きます。

図16 ボタンのリンク先の設定
「名前」に「Google Meetスケジュール」と入力し、「リンク」の下の空白部分をクリックします。すると、ページのリストが表示されるので飛びたいページ、ここでは「Google Meetスケジュール」をクリックし「挿入」をクリックします。小さなボタンが表示されるのでテキストの下へドラッグします。横棒が表示されたらマウスボタンを離すと下図のようにボタンを挿入できます。ボタンのスタイルは 塗りつぶし/アウトライン/テキストから選ぶことができます。ここでは「塗りつぶし」を選びました。

図17 画像とテキストを横に配置した例
(スマホで見ると縦に配置される)
E.1.7 公開する
ホームページの全体像ができたら、他の人たちがエッジやクロームで見ることができるように「公開」しましょう。公開するには、サイトを開いて右上にある ①「公開」ボタンをクリックします。はじめて公開するときは、次のような画面が開きます。

図18 ウェブへの公開
②「ウェブアドレス」に英文字でURLの末尾になる文字列を入力します。入力した文字列がすでに使われていたり予約語なでであればその旨表示されますので入力し直します。
③「検索の設定」にチェックするとGoogle検索エンジンに、あなたのホームページに書き込んだ文字列が拾われて、世界中の人がアクセスできるようになる(かもしれません)。地域や知り合いとの間の情報共有が目的ならチェックしないでおきましょう。
④があなたのホームページのURLです。メモしておきましょう。
⑤「公開」をクリックすると、あなたのホームページが公開され、④のURLを知った人が閲覧できるようになりました。
これ以降、「Googleで遊ぼう」ファイルを編集しても、変更した部分は「編集」を再びクリックしない限り公開ページには反映されません。修正や追加をするごとに「編集」をクリックして公開ページに反映する必要があります。
■ 公開したサイトを見る
公開したサイトを見るには「公開」ボタンの右にある▼をクリックし、続いて「公開したサイトを表示」をクリックします。

図19 公開したサイトを表示する
ユーザーが現在見るサイトが表示されます。サイトのオーナーや編集権限で共有している人が、右下に表示される鉛筆アイコンをクリックすると編集モードになり、編集できます。
■ 編集中のサイトをプレビューする
編集中に、まだ公開していない部分があるページをプレビューするには下図の赤枠で示す「プレビュー」をクリックします。

図20 プレビューする
プレビュー画面の右下にはデバイスのタイプを切換えてレイアウトがどのように変わるかを確認できるボタンが表示されます。

図21 デバイスの違いで、見え方を確認できる
左から「スマホ」「タブレット」そして「パソコン」での見え方を確認できます。Googleサイトで作ったホームページは、それを見るデバイスタイプで自動的にレイアウトを調整する機能があります。
スマホのように横幅が狭いデバイスで見るとナビゲーション部分が左上の横3本棒(ハンバーガー)ボタンにまとめられ、画像と文章を横に配置した部分は縦の配置に変更されます。このようにデバイスによってレイアウトを変える機能をレスポンシブと呼びます。
プレビューから編集モードに戻るにはウィンドウの左上の ← をクリックします。
E.1.8 ホームページのURLを伝える
あなたのホームページのURLは、サイトを初めて公開したときの画面の④に表示されています。この画面は「公開」の右の▼をクリックして「公開設定」をクリックして開くことができます。

図22 URLなどを確認する
あるいは、上のウィンドウで「公開したサイト」をクリックしてアドレスバーの表示からも知ることができます。

図23 ブラウザのアドレスバー
上図に示すアドレスバー(赤枠の部分)でクリックすると文字列の先頭にhttps://が表示されます。
https://sites.google.com/view/gasobou/ホーム
末尾の/ホームはホームタブを示したものですが、それを省いた
https://sites.google.com/view/gasobou
があなたのホームページのURLです。
ホームページを公開したからといって、自然に人が見てくれるわけではありません。ホームページのURLを、見てほしい人に伝えることが必要です。メールで伝える場合に、URLをそのまま伝えるより、「リンクの挿入」をして伝える方が、相手は穏やかな気持ちでクリックしてくれるはずです。
■ URLそのままを伝える
https://sites.google.com/view/gasobou (むつかしそう…)
■ リンクの挿入をして伝える
Googleで遊ぼう(このあいだ聞いていたホームページね)
Outlookでリンクの挿入をするには、リンクを挿入したい文字列を選択しておき、挿入→リンク→リンクの挿入 とたどり、「アドレス」にURLを貼り付けてOKをクリックします。
E.1.9 こまめに更新
- ホームページを更新したら、見てもらいたい人にはこまめに通知しましょう。
- 古くなった情報は速やかに削除したり書換えましょう。
- ホームページが組織の活動に組み込まれるように、動きましょう。
- ホームページの規模が大きくなってきたらJimdoに乗りかえることも検討しましょう。
E.1.10 Jimdoとの比較
| Googleサイトで作る | Jimdoで作る |
| 検索キーワードの設定ができない | できる |
| 大きなサイズの画像はリサイズする | 自動でリサイズしているようだ |
| 画像のスライドショーができない | できる |
| ファイルのダウンロードができない | できる |
| ゲストブックの機能がない | ある |
| レスポンシブ対応 | レスポンシブ対応 |
| URLのドメインの自由度がない | 有料版ではある |
| HTML編集ができない | HTMLの編集ができる |
| アンカーリンクが作れない? | アンカーリンクを比較的容易に作成可 |