F.はとバスで東京見物
Googleマイマップ
Googleマップは、その場の地図や目的地までの道順を調べたりするのに便利なアプリです。ここでは、地図に自分なりの情報を書き入れて旅行プランを練ったりするのに便利なGoogleマイマップを使ってみます。
1.Googleマイマップを開く
(1)パソコンでGoogle検索サイトを開いて、右上のアプリ一覧アイコンをクリックしてアプリの一覧を表示させ、その中から「マップ」をクリックします。

図1 「マップ」を開く
(2)Googleマップの画面の左上のメニューアイコンをクリックします。(横三本線のアイコンを“ハンバーガー”アイコンと呼ぶようです)
図2 Googleマップの「メニュー」を開く
(3)メニューアイコンをクリックすると次のようなメニューが開きます。

図3 「マイプレイス」を開く
(4)開いたメニューから「マイプレース」をクリックします。

図4 「マイマップ」画面
開いた画面で一番右にある「マイマップ」タブをクリックすると上のような画面が開きます。緑の線で囲んだ部分にはこれまでに作成したマイマップが一覧の形で表示されます。新しいマイマップを作るには、その下に赤色の点線で囲んだ「地図を作成」をクリックします。
2.はとバスコースを書き込んでみる
マイマップは旅行のコースを練ったり、旅行の思い出を作りこんだり、いろいろな使い方が考えられます。ここでは、はとバスの 東京ダイジェスト というコースをマイマップに記入してみましょう。下の画像ははとバスのホームページに掲載された東京ダイジェストの概要を説明しているページです。クリックすると大きく表示します。
図5 はとバスのホームページの一部
3.マイマップを作る
(1)新しいマイマップを作るには図4の左下にある「地図を作成」をクリックします。次のような画面が開きます。

図6 マイマップを新規に作成する
(2)無題の地図と書いた部分をクリックします。

図7 「地図タイトル」と「説明」を記入する
(3)「地図タイトル」と「説明」を記入したら「保存」をクリックします。次のような画面(初期画面)になり、まず、この地図を東京駅付近を示す地図にしましょう。

図8 マイマップの初期画面
(4)上の画面の赤枠に“東京駅”と入力し虫眼鏡をクリックします。

図9 東京駅を検索
(5)東京駅にバルーンが表示されるので「地図に追加」をクリックします。

図10 バルーンの編集
(6)図10の①「スタイル」をクリックするとカラーパレットが表示され、バルーンの色を選ぶことができます。ここでは②紫色を選んでいます。①スタイルの右にはその他のツールが並んでいます。

図11 バルーンの編集: その他のツール
A: スタイル(図10の①、上で説明したもの)
B: 編集します(バルーンの名称と説明を編集できます)
C: 画像または動画を追加
D: ここまでのルートを表示
E: 対象物を削除
カラーパレットの下でバルーンの絵柄を選べます。③「他のアイコン」をクリックすると、さらに多くの絵柄から選べます。
図10の④「個別スタイル」をクリックすると次のような画面が開きます。

図12 「個別スタイル」
⑤「個別スタイル」をクリックすると次のような画面が開きます。
「ラベルなし」をクリックして、バルーンにラベルを添えるかどうか、添えるとき「名前」または「説明」のどちらを添えるかを指定できます。

図13 「続き番号」
⑥「続き番号」をクリックすると作成順の番号を示すマーカーを表示します。
ここでは、「続き番号」に設定してみましょう。図5に示すコースの順に、観光地名を図8・図9の要領で検索し、「地図に追加」をクリックすると順に番号を示すマーカーが追加されていきます。
図14 「続き番号」で観光地点を示す
(7)上の図の場所検索のすぐ下の赤枠で示すツールボタンは、図11のツールD「ここまでのルートを表示」です。このツールをクリックして地図にルートを作成してみます。たとえば、国会議事堂のマークをクリックして表示された画面でツールDをクリックすると次のような画面が開きます。

図15 ルートの追加
(8)図15の赤枠に“東京駅南口”と入力すると東京駅から国会議事堂間のルートが表示されます。そして、図15の国会議事堂の下に「目的地を追加」が表示され、クリックして国会議事堂の次の六本木ヒルズを追加します。この要領で日の出桟橋までのルートを作成します。
隅田川クルーズの部分は後回しにして、9仲見世をクリックして新しく東京駅までのルートを追加したのが下の地図です。

図16 地上ルートの完成
ルートを書き込むと、ルートの両端にアルファベットが表示され、縮尺が大きいと訪問順序を示す番号マーカーと重なり見にくくなります。
ルートを消すには図16に赤丸で示すチェックを外します。
(9)隅田川クルーズのルートを書き込むために図16に赤枠で囲んだ「ラインを描画」ツールをクリックします。この部分には次のようなボタンが並んでいます。

図17 ツールその2
F: 元に戻す
G: やり直し
H: アイテムを選択
I: マーカーを追加
J: ラインを描画
K: ルートを追加
L: 距離やエリアを測定
ツールJをクリックすると次のような画面が開きます。

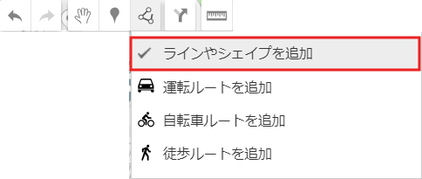
図18 ラインやシェイプを追加
「ラインやシェイプを追加」を選択するとマウスカーソルが十字の形になり、ポイントするごとにラインが描画されます。
ある程度描画したところでダブルクリックするとラインを終端できます。終端点の上で右クリックし「ラインを延長」をクリックするとライン描画を継続できます。

図19 隅田川遊覧船の航路を描く
上の画像に赤枠で示す部分をクリックすると次のような画面が表示されます。

図20 ラインの太さの設定
赤枠部分のスライダーを左右に調節してラインの太さを設定できます。ラインの色はマーカーの色と共通です。
(10)観光地5番に写真を表示してみましょう。5番のマーカーをクリックすると次のような画面が開きます。

図21 画像または動画を追加
カメラアイコンをクリックすると次のような画面が開きます。

図22 写真を選択
「パソコンからファイルを選択」をクリックして掲載したい写真を選択します。

図23 写真を確定する
「保存」をクリックして写真を確定します。取り消す場合は「削除」をクリックします。写真はマーカー5をクリックしたときに表示されます。


